
As a developer, the most frustrating part of my job, and I’m sure I’m not alone here, is fixing a new website for Internet Explorer 6.
IE6 is old; that’s about the size of it. In its hey-day between 2002 and 2003, it peaked at a market share of around 80% of all browsers on the Web. Since then, its usage has steadily declined in light of the gains by modern browsers like Firefox and Opera as well as those users upgrading to the newly released Internet Explorer 7 in 2006. Last month, depending upon whom you ask, IE6 had a market share of about 15.4% of all browsers on the Web.
During its lifetime, Web technologies have simply progressed further than the support IE6 can offer. Its bug-filled CSS support, the language that describes the appearance of a website, hasn’t changed much since its release. This was an intensely frustrating period for developers when Microsoft chose to more or less ignore the Web Standards movement and some of the differences between a fully CSS-compliant web browser, such as Firefox, can be quite spectacular.
Here I will introduce one of our latest projects, JumpStart for Business. The screenshots below show how the website looks in Firefox and, with a few tweaks of its own, Internet Explorer 7.

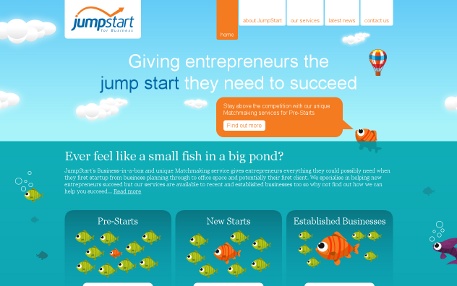
JumpStart Homepage

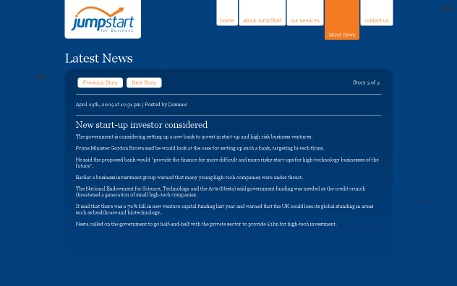
JumpStart News

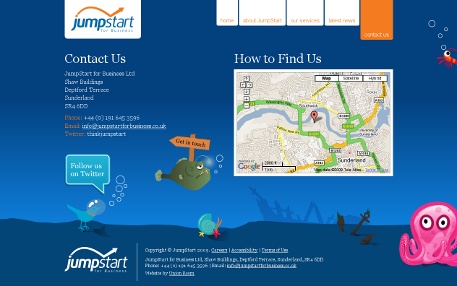
JumpStart Contact Page
JumpStart is a very characterful design with lots of detailed imagery. Subtle gradients overlap one another, corners are rounded, softening the design. The contact page, the very bottom of this one page design, is particularly complex using layered images to build up the scene.
Building up the images in this manner requires a particular image file type, a .png or ‘ping’. PNGs are great, they have a transparent pixel that fades to true transparency, unlike a GIF that needs a background colour setting to help, but can have the same colour depth as a JPEG. Their file sizes can be a little bigger than desired at times, but sometimes you have no other choice.
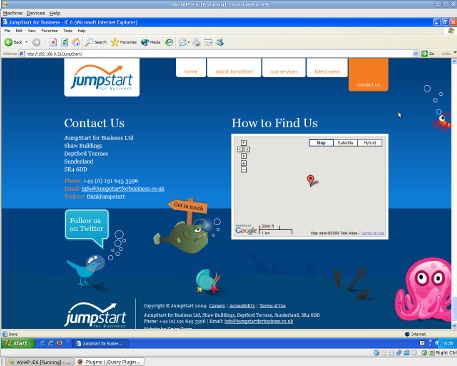
JumpStart uses a lot of PNGs and, unfortunately, this is where the IE6 problems really raise their head; it doesn’t like them. Here, you can see how the homepage optimised for modern browsers looks without any IE6 fixes.

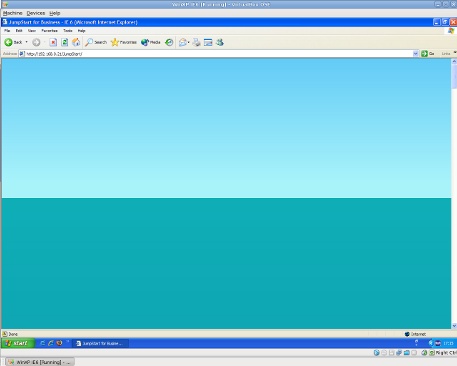
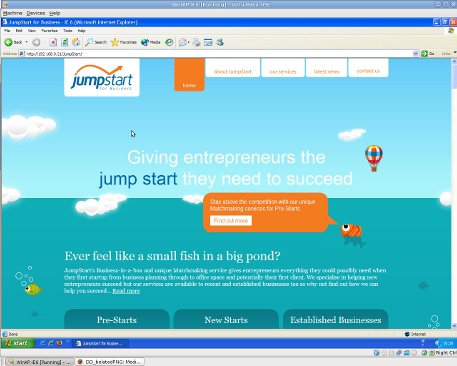
JumpStart Homepage in IE6
I assure you, this is the same completed website; as the website is loading, you can see its content. It is only when the transparent PNG is loaded that the site is obscured by it. At this point, I’m a little confused as to why the site disappears, the PNGs used are background images and therefore should be behind the text content. The contact page, shown below, shows more what I would normally expect from IE6 at this stage.

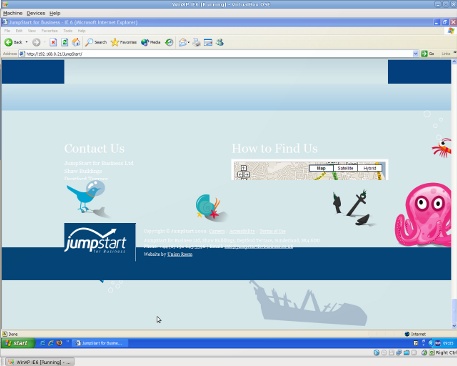
JumpStart Contact Page in IE6
The large grey areas are how IE6 renders the unsupported transparent pixel in the PNG files. Fortunately, JavaScript can help with a great little plugin from Drew Diller to fix such a problem. When we add this to an IE6-only section of code, things look a little bit better — we can see some content for a start!

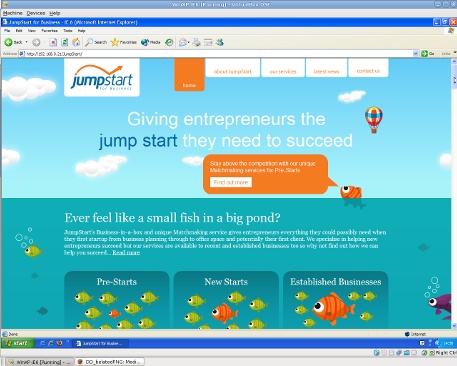
JumpStart Homepage PNG Fix
Despite the progress, my concern is piqued a little at this point. The site seems to be taking a long time to load and my desktop’s processor is going nineteen to the dozen. This may well just be that I have to run IE6 on a virtual machine, essentially running a computer within my computer, but it’s just one more thing to add to the checklist.
Another thing that IE6 doesn’t understand is the CSS property ‘position: fixed‘. Without this, the main menu across the top will stay at the top of page rather than allowing the page content to scroll underneath it. The only way to fix this is to use an awful Microsoft-developed hack. This involves putting JavaScript into the CSS file itself. Any other browser won’t understand it, but Internet Explorers will pick up on it. The snippet below is added to the IE6-only stlyesheet.
* html div#hdr { position: absolute; top: expression(eval(document.compatMode && document.compatMode=='CSS1Compat') ? documentElement.scrollTop : document.body.scrollTop); } |
I’ve only really used this hack once before on the website we built for Cathedral Lettings. It works by calculating how far from the ‘top’ of the page the user has scrolled, setting the element’s position as they go. It’s a little bit jumpy but, without the support of the ‘fixed’ position, it’s all we can do to make this work.
With a quick fix of narrowing the main menu links by 1 pixel and shortening the previous and next buttons on the Latest News page, the site looks about done…

JumpStart Homepage IE6 fixed.

JumpStart News Page Fixed for IE6
…until we get to the contact us page. It looks bad, but isn’t too serious; it’s just the poor CSS support showing through again. Adding a correction to the IE6-only stylesheet straightens this out a bit, but the shipwreck has well and truly sunk to the depths hidden behind the seabed.

JumpStart Contact Page still broken
Rearranging margins and other positioning, the contact page is almost on target. A problem from the PNG-fixing JavaScript seems to have arisen, however – the light gradient isn’t holding its position correctly. Despite trying several options in the stylesheet, it’s not budging. In this case, we’ll need to create a new background image for the contact page.

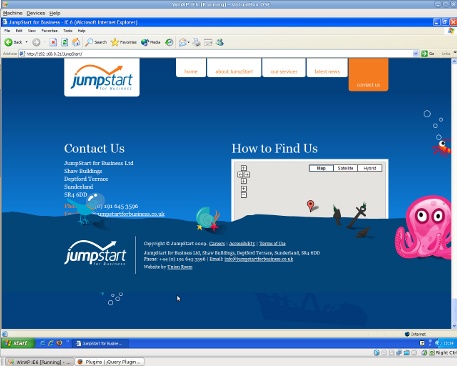
JumpStart Contact page almost fixed!
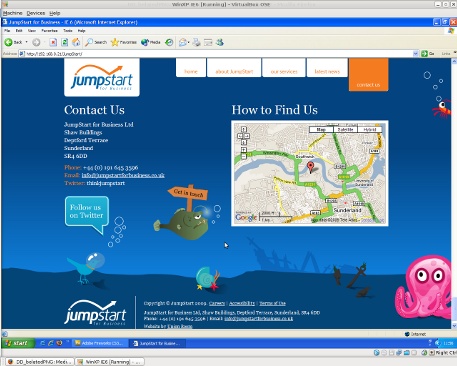
With a new background gradient in place, after a few more CSS fixes, the contact us page is now at an acceptable level. The last remaining problem is the lack of a Google map. With a little research, it turns out the problem is the PNG fix JavaScript we’ve had to use for the rest of the site. A modification to the JavaScript’s list of selectors to skip past the map’s container, img:not(#mapCanvas img), doesn’t seem to work and, even worse, crashes the browser. Testing on another computer that doesn’t need to use a virtual machine to run IE6 confirms my suspicion that the PNG fixes are using up an awful lot of computer resources; that’s no good. To ease the burden, as many PNGs as possible are going to have to be replaced by their GIF equivalents.
As mentioned, GIFs will give us the transparency we need but are limited to a palette of 256 colours. It seems, given the site’s poor performance, the large background images are going to have to go. On the whole, they are replaced without too much problem, with only the ‘home’ page background really having trouble with the limited palette. The glow on the clouds had to be removed and a copy of the gradient behind added to stop a jagged outline spoiling the overall image quality.

Jump Start IE6 Ready
After replacing 17 images and using a more specific selector for the PNG fix JavaScript, the site is finally IE6 ready. The whole process has taken around 6 hours to fix, nearly a full day’s work. It’s not a perfect carbon-copy but the best has been done to get the most out of this browser’s limited capabilities.
To the average user, the site will now (essentially) look no different than in any other browser and perhaps this is the problem. After so many years of developers fixing for IE6, any user visiting a website that all of a sudden doesn’t will put the blame on the website in question. Our fixing of JumpStart for IE6 was specifically requested as, according to the owner’s statistics, upwards of 25% of their visitors were using it. For a smaller percentage, it may well be more cost-effective – not to mention better for the Web as a whole – to place a notice on the site explaining the browser’s limitations.
In my personal opinion, it seems a shame that such a nice looking website has to be spoiled by poorly supported CSS, poorly performing JavaScript effects and the necessity of lower quality images. The one saving grace is that all the changes made have no effect on the site in modern browsers.
If you are an IE6 user, please consider an update to a modern browser; they are all FREE downloads. Firefox, Opera and Safari are all great programs with many additional user-friendly features. If you feel that you must, Internet Explorer 8 is also available or, if you are worried that it is too new, the tried-and-tested Internet Explorer 7 is still available at the moment.