
There seems to be a surge of ‘frameworks’ being released in the past few months, especially with the recent excitement over HTML5 and CSS3 usage in newer browers. There seems to be some confusion over what they are and why you should use them.
Wikipedia defines a framework as
“…A CSS framework is a pre-prepared library that is meant to allow for easier, more standards-compliant styling of web pages…They provide a number of ready-made options for designing and laying out the web page…some authors use them mostly for rapid prototyping, or for learning from, and prefer to ‘handcraft’ CSS…”.
The Collins English Dictionary defines framework as
“…a structural plan or basis of a project… 2. a structure or frame supporting or containing something…”.
From those two quotes, I believe developers are is split into two groups; the first being that they would use a framework as a starting point, would edit and test it out themselves, making it suitable for them on a per-project-basis. The second group seeing the framework as a strict structure as such not to be tampered with and purely built upon.
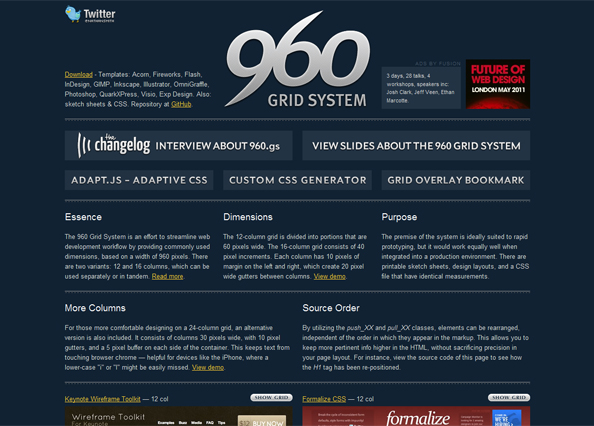
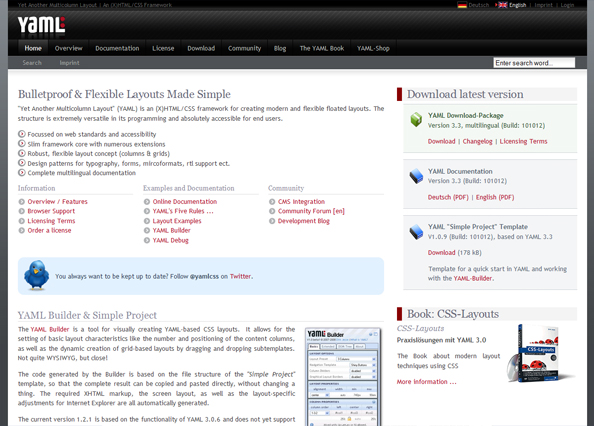
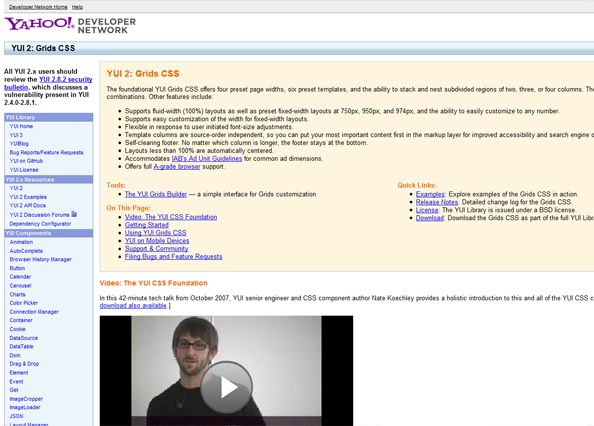
Below are some of the most popular frameworks:





Each framework has it’s own benefits, and can save time when beginning development on a website. Take a look through each of the options above and see which ones you think are most suitable for you.
We have been using HTML5 Boilerplate on a few projects and have started tweaking the framework to suit our own projects. We’ve found it a great starting point for certain projects, and can really allow for an agile approach to development.
Why use one?
Well, you probably already are but just don’t realise it. Any code you have become comfortable with and tend to re-use on a regular basis for starting web projects, could be considered a framework; reusing sets of code for new projects could well be considered a framework.
If this is not the case, then all of the above promise to deliver “streamlined workflow”, “rapid prototyping”, “minify CSS and JS”, “server configurations”, “conditional classes”, “handheld support”, “fliud width / fixed width”, “easy customisation”, “focus on accessibility and web standards”, “css resets”, “better typography”, “print styles” and more!
Why avoid them?
One potential problem with frameworks is that because of their growing popularity, people could use them for the sake of it, and not fully understand the advantages of that framework.
I asked our Senior Web Developer, Paul, what his thoughts were on the subject:
“I believe that CSS Frameworks serve a purpose in creating consistency both across the browsers and throughout your web application however, I don’t feel they fully replace good, well written bespoke stylesheets.
They do tend to provide a good amount of pre-styled elements that tend to be replicated across several projects but I don’t feel this is anything new that any developer worth his salt won’t already have built up over the years.”
Some of the new kids on the block to consider
We’ve spoken about some of the more established frameworks around, below are some of the newer frameworks around that may have a promising future:



We’ve found frameworks perfect for some projects, and almost useless for others. What are your thoughts on frameworks, and have you found them useful? Let us know.