
When working with WordPress to create client websites, we often have to extend the functionality of the CMS to accommodate custom content tailored to the clients’ website. We do this by creating custom fields and using some different interface options that wouldn’t normally be part of a standard WordPress admin page to help you manage your content much easier.
We’ve put together this little guide to help you get to grips with these different elements.
Tabs
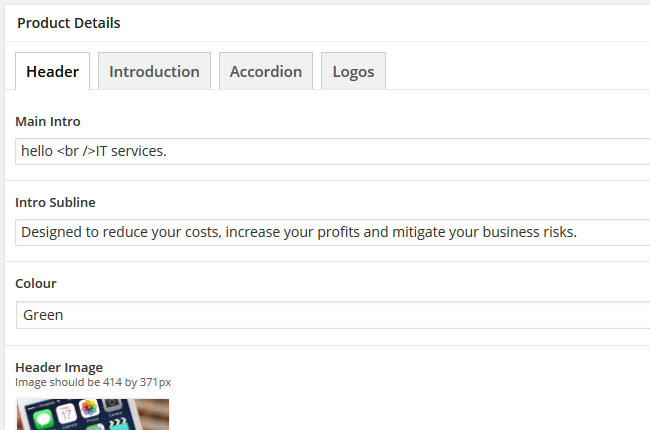
Tabs help us organise the admin pages for your website into more organised and manageable sections. See the below screenshot for an example – Rather than have one long admin page, we have split the page content up into sections, so that you can easily navigate to the tabbed section that you want to edit.

Gallery Field
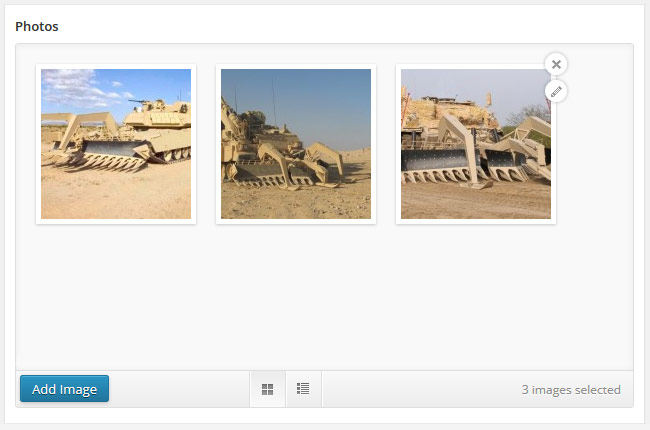
The gallery field is what we use for things like an image gallery or slideshow – any area of content that requires multiple images. Click the “add images” button and use the standard WordPress image uploader to add in the images. Once they’re in you can freely drag & reorder the images as you require. Hovering over the thumbnails shows two icons; the first is delete, which removes the image from the gallery. The second is edit, which opens up the standard WordPress image options window.

Location Field
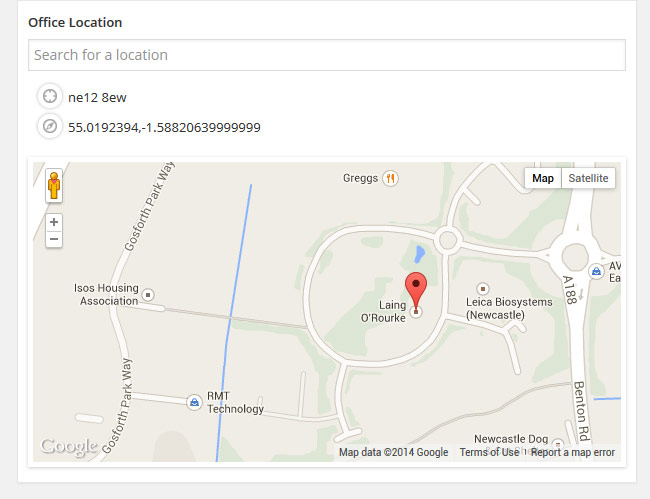
If we’ve added a Google map onto your website contact page then the location field is how you will manage the map in the admin area. Simply search for an address or postcode and the location will be shown on the map below. Once you save the changes, the map that is on the front end of your website will have been updated to point to the new location.

Repeater
The repeater element is great for, you guessed it, repeatable blocks of content – an accordion for example:
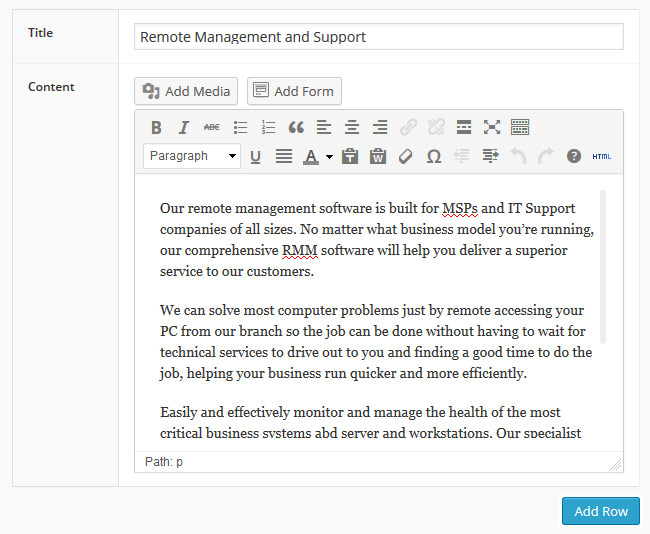
For this type of content, we will set up custom fields in the WordPress admin where you can simply add a new row of repeatable content. So to continue with the accordion example, in the admin area of your website you would see something like this:

Above you can see fields to add the title of the accordion section, the main content and then a button to add another row. This button duplicates the fields so that you can add another block of content, in this case, an extra accordion section.
It is possible to include as many elements as necessary within a repeatable section, so any of the other interface elements we’ve discussed in this blog post could be used, as well as other standard WordPress elements like the standard WYSIWYG editor.
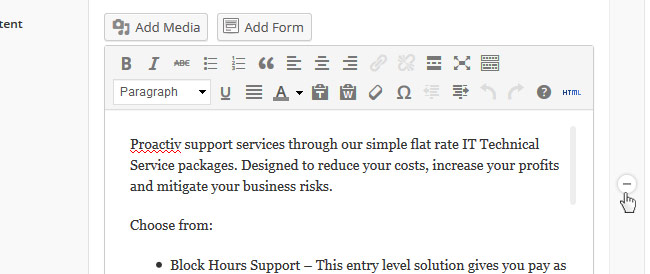
Elements within a repeater are also draggable, so you can re-order the different blocks of content to suit the order you want them to appear in on your website. You can also delete any of the sections by clicking on the minus icon that appears in the right hand columns when you hover over a section, shown below:

Keep a lookout for more great WordPress tips!